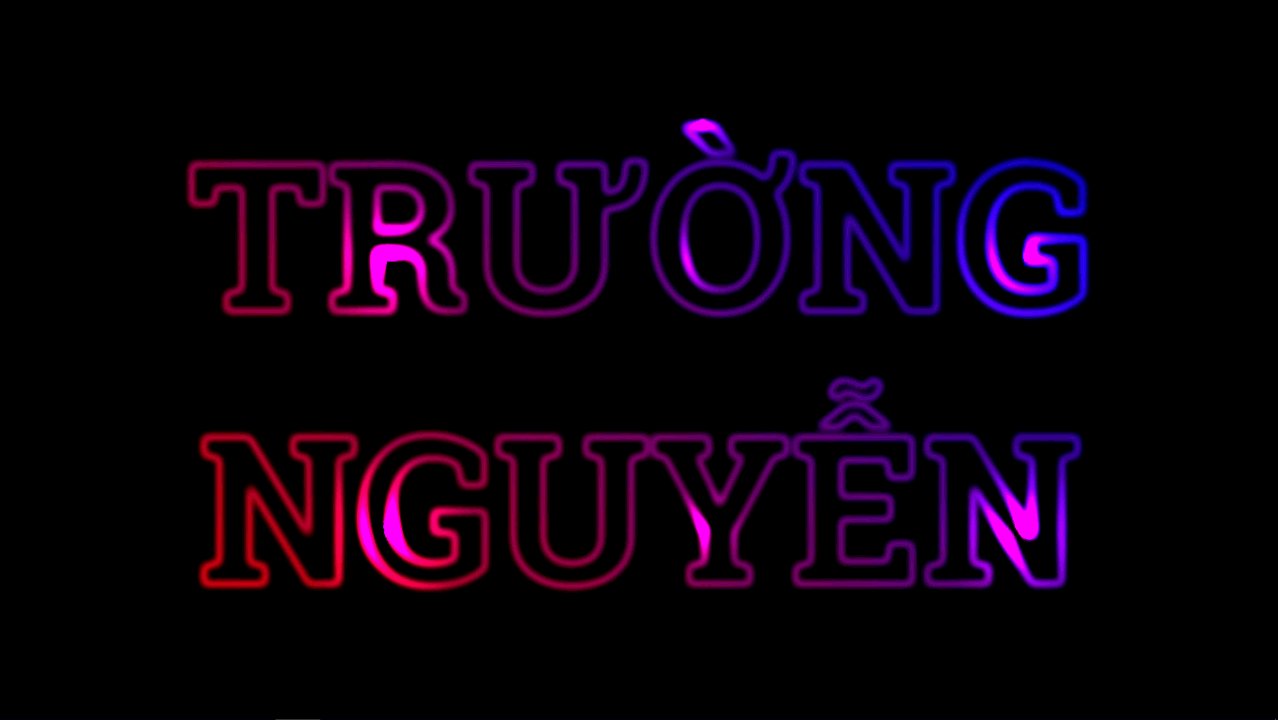
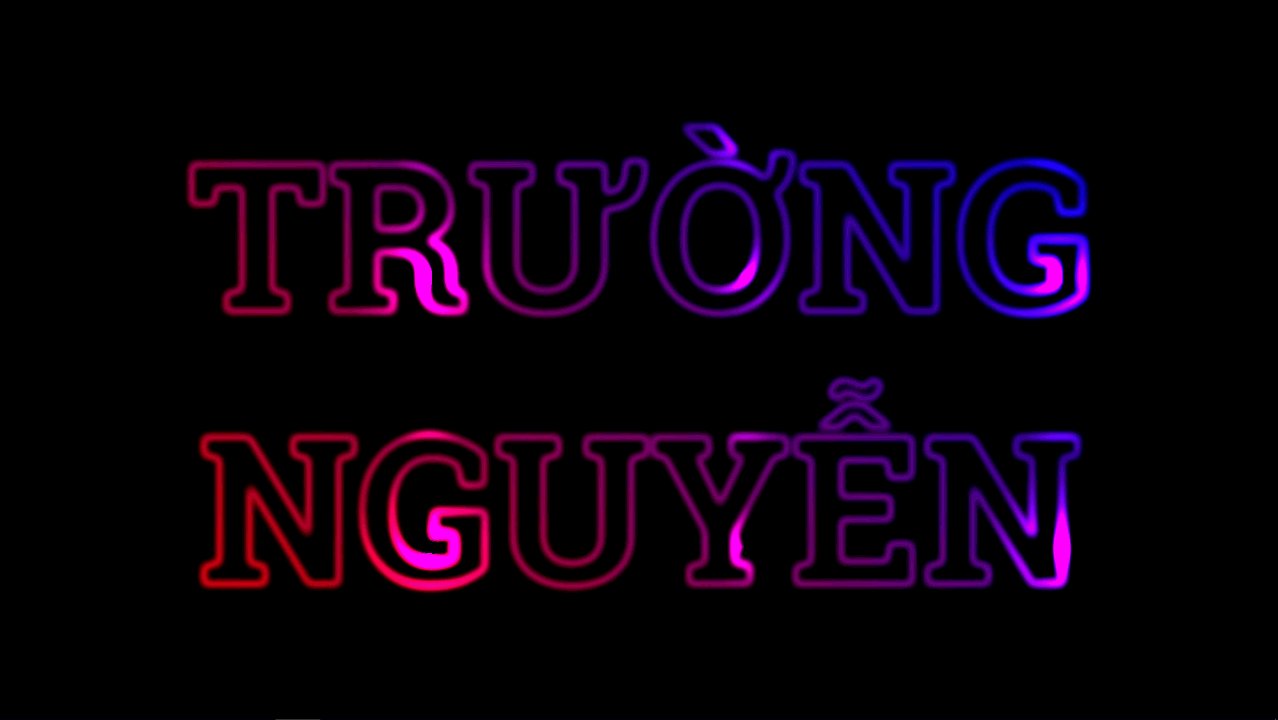
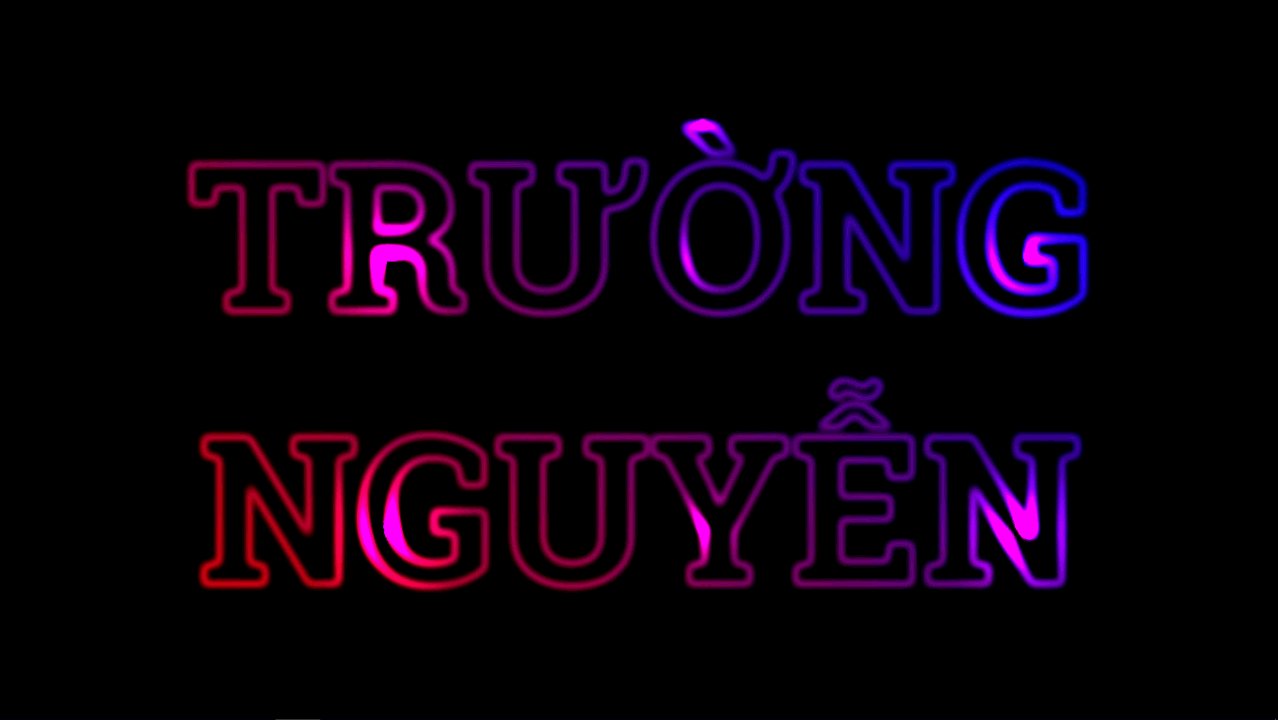
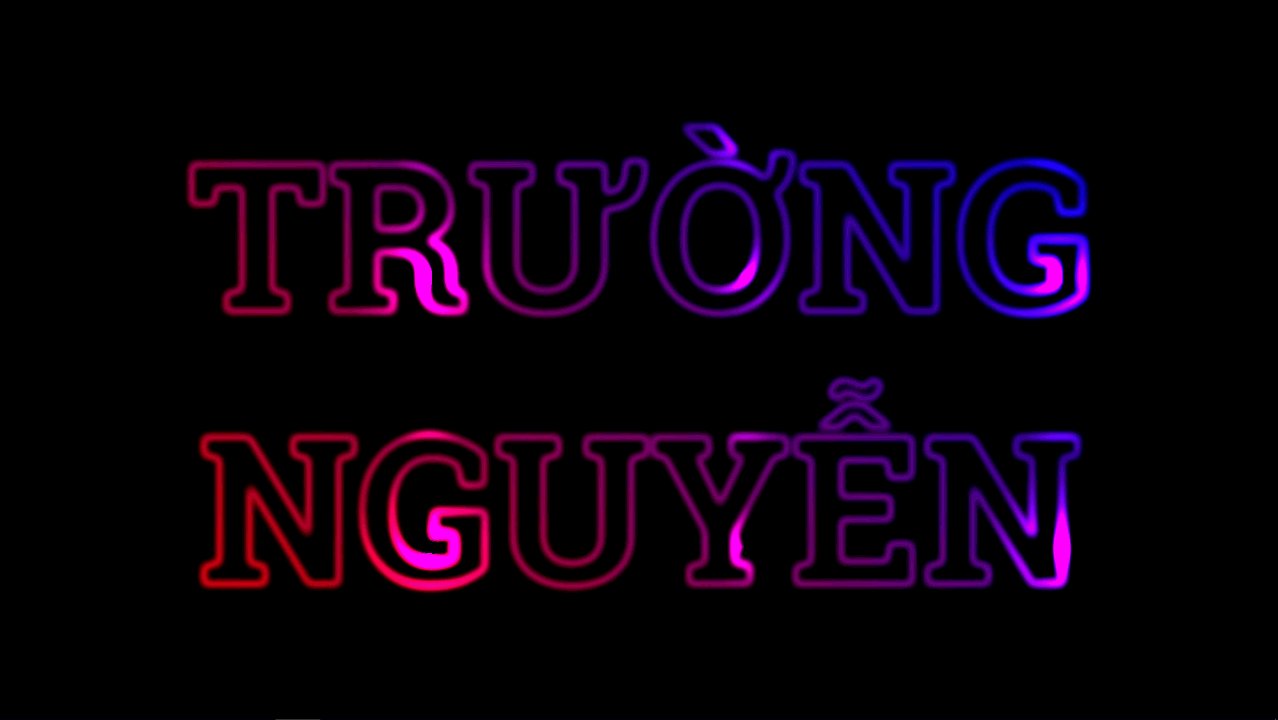
Tạo hiệu ứng chữ Neon tuyệt đẹp chỉ bằng CSS
Tạo hiệu ứng chữ Neon tuyệt đẹp chỉ bằng CSS

CSS


CSS
/* bacsiwindowscom.blogspot.com */HTML
body{
user-select:none;
overflow:hidden
}
.text-effect{
overflow:hidden;
position:relative;
-webkit-filter:contrast(110%) brightness(190%);
filter:contrast(110%) brightness(190%)
}
.neon-bsw-text{
position:relative;
background:black;
color:transparent
}
.neon-bsw-text::before,.neon-bsw-text::after{
content:attr(data-text);
color:white;
-webkit-filter:blur(0.02em);
filter:blur(0.02em);
position:absolute;
top:0;
left:0;
pointer-events:none
}
.neon-bsw-text::after{
mix-blend-mode:difference
}
.gradient,.spotlight-bsw-bg{
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
pointer-events:none;
z-index:10
}
.gradient{
background:linear-gradient(45deg,red,blue);
mix-blend-mode:multiply
}
.spotlight-bsw-bg{
-webkit-animation:light 5s infinite linear;
animation:light 5s infinite linear;
background:radial-gradient(circle,white,transparent 25%) 0 0/25% 25%,radial-gradient(circle,white,black 25%) 50% 50%/12.5% 12.5%;
top:-100%;
left:-100%;
mix-blend-mode:color-dodge
}
@-webkit-keyframes light{
100%{
-webkit-transform:translate3d(50%,50%,0);
transform:translate3d(50%,50%,0)
}
}
@keyframes light{
100%{
-webkit-transform:translate3d(50%,50%,0);
transform:translate3d(50%,50%,0)
}
}
.neon-bsw-text{
font:700 220px '
Roboto Slab'
,sans-serif;
text-transform:uppercase;
text-align:center;
margin:0
}
.neon-bsw-text:focus{
outline:none;
border:1px dotted white
}
body{
background:black;
display:-webkit-box;
display:-ms-flexbox;
display:flex;
min-height:100vh;
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
-ms-flex-line-pack:center;
align-content:center;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center
}
<div class='text-effect'>Result
<h1 class='neon-bsw-text' data-text='Trường Nguyễn'>Trường Nguyễn</h1>
<div class='gradient'/>
<div class='spotlight-bsw-bg'/>
</div>


0 Response to "Tạo hiệu ứng chữ Neon tuyệt đẹp chỉ bằng CSS"
Đăng nhận xét